
Bikin Judul di React Lebih Mudah Dibaca
Zakiego
@zakiego
Pendahuluan
Mari kita berkenalan dengan React Wrap Balancer. Singkat saja, library ini membantu membuat judul menjadi lebih enak dibaca. Bagaimana contohnya?
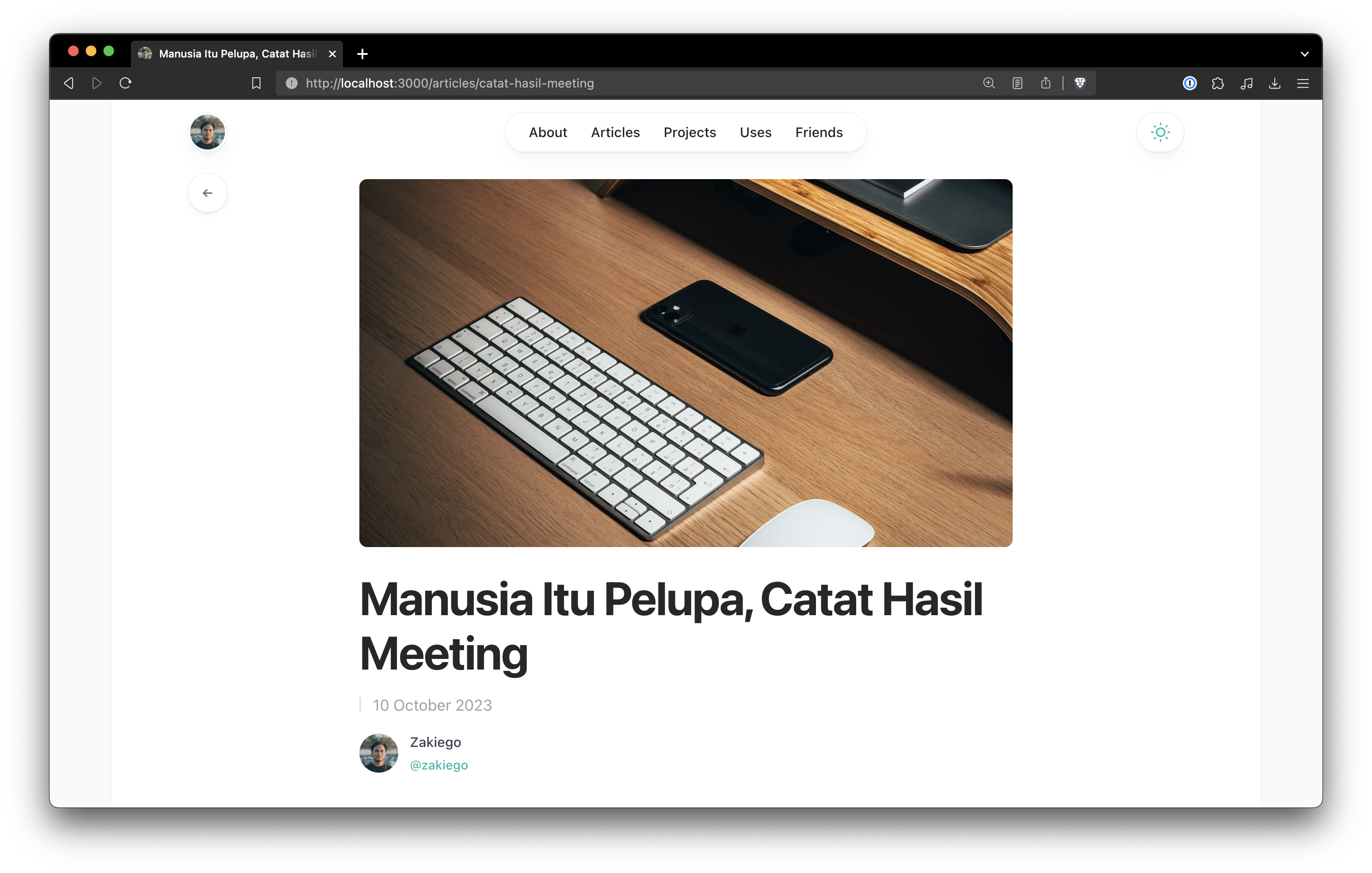
Sebelum

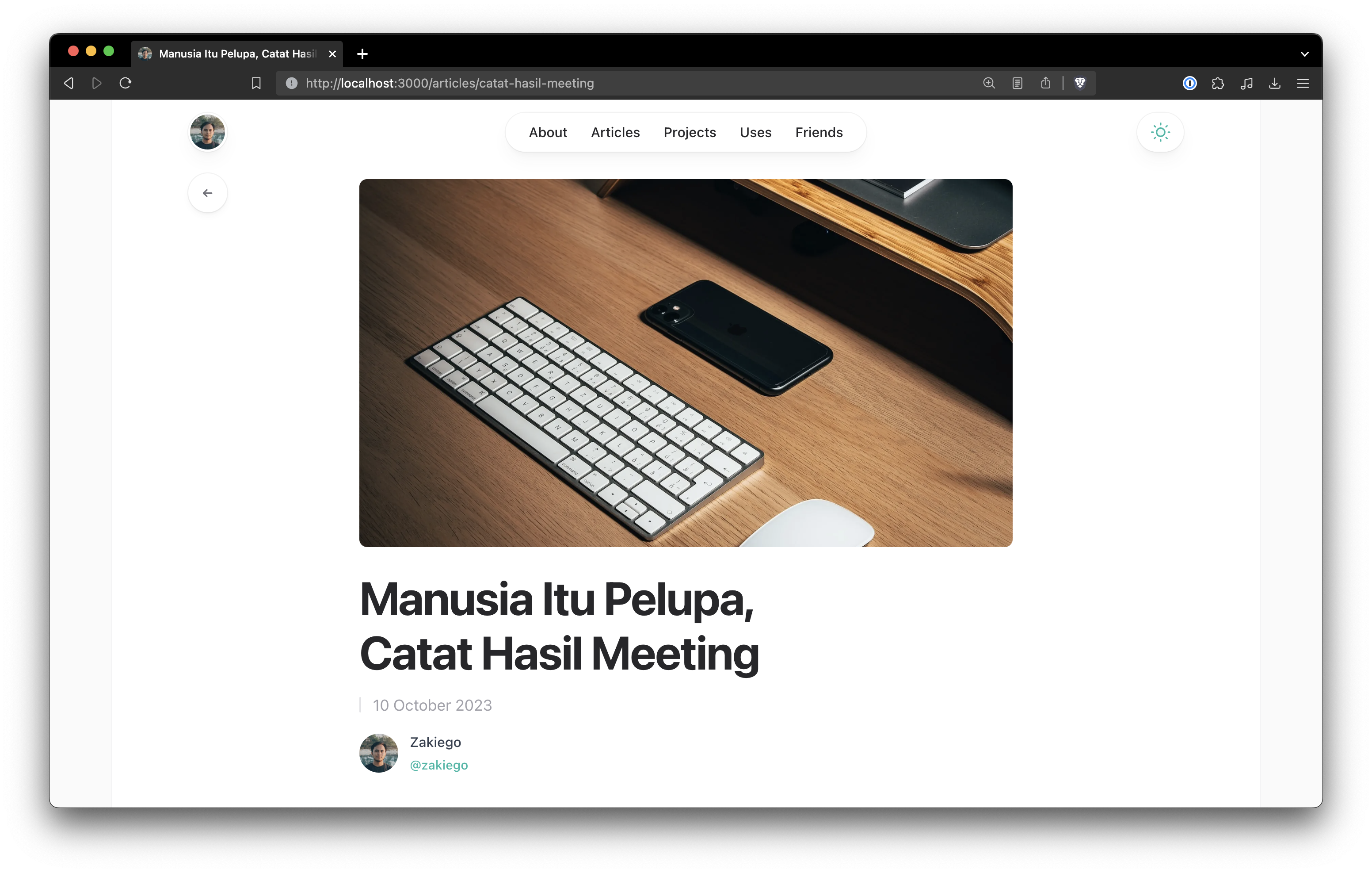
Sesudah

Perhatikan, kata "meeting" yang awalnya sendiri, akhirnya menjadi tidak sendiri lagi. Komposisi teks menjadi lebih merata.
Seperti yang tertulis dalam dokumentasinya,
"React Wrap Balancer avoids single hanging word on the last line"
Pembahasan
Sebenarnya, tidak harus menggunakan library React Wrap Balancer. Cara lain yang bisa digunakan adalah menggunakan CSS text-wrap: balance, namun harus hati-hati karena belum semua browser mensupport fitur ini.
Oleh karena itu, akan lebih aman jika menggunakan React Wrap Balancer, ia akan menggunakan text-wrap: balance jika memungkinkan, dan jika tidak, ia akan menggunakan cara mainnya sendiri.
Cara Penggunaan
Pertama, install terlebih dahulu librarynya. Oiya, jangan lupa menggunakan pnpm 😜.
pnpm add react-wrap-balancer
# or
npm install react-wrap-balancer
# or
yarn add react-wrap-balancerImport librarynya.
import Balancer from "react-wrap-balancer";Terakhir, bungkus teks ke dalam <Balancer>.
<h1>
<Balancer>Manusia Itu Pelupa, Catat Hasil Meeting</Balancer>
</h1>Library ini tidak terbatas hanya untuk judul, bisa juga untuk tag lainnya, sesuai kebutuhan.